Buenas.
Como ya he dicho en la entrada que he realizado con respecto a este tema, estas últimas clases he estado rebajando con un programa que nos permitía programar en código HMTL. El programa en cuestión se llama Notepad y en el he aprendido a usar las distintas etiquetas disponibles y muchos de sus atributos. Os dejo a continuación una imagen del programa por si os interesa descargarlo.
La programación en HMTL consiste, mas o menos, en realizar páginas web gracias al uso del lenguaje codificado y a sus etiquetas, las cuales son las causantes de se creen los diferentes elementos de la página web. Algunas de las etiquetas que mas hemos usado son: <table>,<tr>,<td>,<form>,<ol>,<ul>,<head>,<body>,<img> y muchas más. Gracias a estas etiquetas hemos aprendido a realizar tablas de contenidos, formularios diversos, listas ordenadas o desordenadas e incluso a insertar audios y escucharlos en la página web.
Pero la programación HTML no consiste solo en colocar las etiquetas aleatoriamente, sino en seguir un orden preestablecido y hacer uso de los distintos atributos de cada etiqueta.
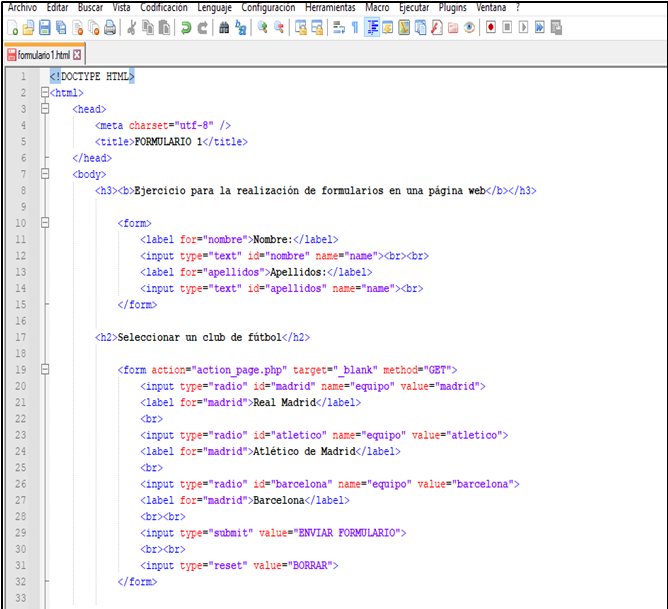
Los atributos funcionan como características propias de cada etiqueta. Al escribir uno de estos atributos entre media de la apertura y cerradura de una entrada, se le atribuirá dicha característica a la entrada en cuestión. Si dentro de la entrada <table> escribimos el atributo "width" y lo igualamos a un valor entrecomillado como podría ser "2", lo que haremos será cambiar la anchura de la tabla a 2.esto ha sido un ejemplo de como funcionaria un atributo, y ahora a continuación os dejo un ejemplo de la progrmacion de una pagina y el resultado en cuestión.
Si os interesa la programación en HTML os dejo a continuación un tutorial sobre ello. También os daré dos consejos: Primero, si queréis insertar una imagen, acordaros de que la imagen este situada en el mismo sitio del archivo, y segundo, si descargáis un audio, cuidado con vuestro PC.



No hay comentarios:
Publicar un comentario